要素の高さを揃える超軽量なjQueryプラグインjquery.tile.js
ブロック要素の高さを揃える軽量なjQueryプラグインjquery.tile.js。このプラグインを使用するとブロック要素を簡単にタイル状に並べることができる。
このプラグインには余分な機能が一切無いため 使い方がシンプルでプラグインは非常に軽量 になっている。
JavaScriptを使用しないで要素の高さ揃える場合はHTMLのtable要素を使う、CSSのdisplay: tableを使用する、float: leftで横に並べてmargin-bottomを大きくするなどの方法が考えられるが、デザイン面で融通が効きにくく初心者にとっては少し敷居が高い。
要素を横に並べるにはfloat: leftやdisplay: inline-blockなどを用いるのが最も簡単だが、この場合HTMLとCSSだけで要素の高さを自動的に揃えるのは(特にそれが複数行あったり各要素の高さが内容物に応じて可変だった場合)簡単ではない。
CSS3の使用が認められる場合にはflexレイアウトを用いるのが最もスマートだが現時点でCSS3の使用が全面的に認められるケースはそう多くはない。
このプラグインはブログ形式のWebサイトでサイドバーと本体の高さを揃えたい場合などにも使用することができる。
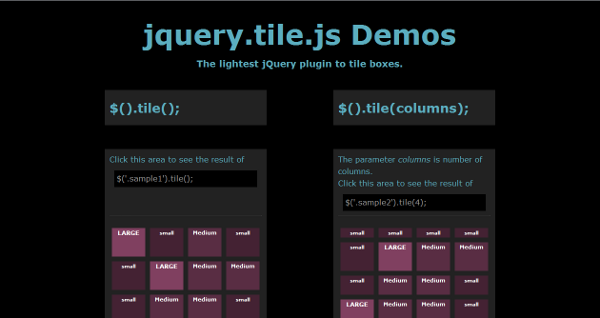
デモ・ダウンロード
以下のデモページ(画像をクリック)ではクリックすると実行結果が表示されるので実行前と実行後の見た目の変化がわかる。ダウンロードリンクはデモページの最下部にある。
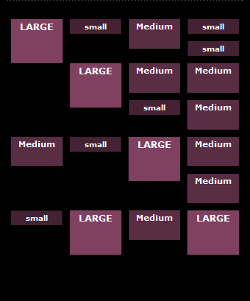
使用方法1―全ての要素の高さを揃える
- 指定した複数の要素の高さをその中の最大の高さに揃える。
- 各要素の幅が同じであれば各要素のサイズ(高さ・幅)は全て同じになりタイル状に要素が並ぶ。
- 各要素に対して
heightを指定する必要はない。
JavaScriptサンプル
tile-sample1というclass属性を持つ要素の高さをその中の最大の高さで揃えるには以下のように記述する。
$(function(){
$(".tile-sample1").tile();
});
実行したときのイメージ


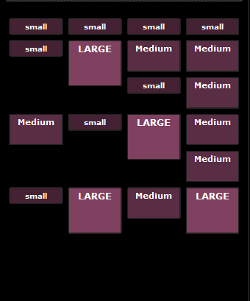
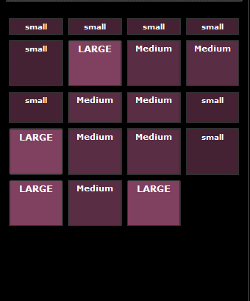
使用方法2―同じ行にある要素の高さを揃える
1行に含まれる要素の数(列数)を指定して同じ行に並ぶ要素の中で最大の高さに揃える。
JavaScriptサンプル
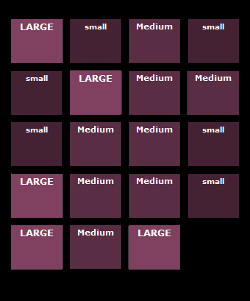
tile-sample2というclass属性を持つ要素が横に4つ並んでいるとき横に並んだ要素の高さを各行毎に揃えるにはその列数(=4)を引数に指定する。
$(function(){
$(".tile-sample2").tile(4);
});
実行したときのイメージ