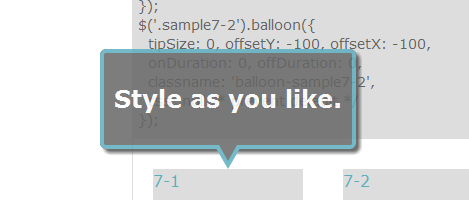
設置が超簡単でカスタマイズ性の高い吹き出しホバー用jQueryプラグインjquery.balloon.js
設置が超簡単でカスタマイズ性の高い吹き出しホバー用jQueryプラグインjquery.balloon.jsの使い方。
設置方法はjQueryと本プラグインのjavascriptファイルのみでCSSや画像などは不要。どこにでも簡単に設置することができる。
設置方法
(1) プラグインをダウンロードして、jQueryの後にスクリプトファイルを読み込む。
<script src="js/jquery.balloon.js"></script>
(2) ドキュメントのreadyイベント(など)で$().balloon(options)を実行する。
$(function() {
$("selectors").balloon(options);
});
デモとダウンロード
以下がデモページ。最新版のダウンロードリンクはデモページ内にある。
オプション
| オプション | デフォルト値 | 説明 | |
|---|---|---|---|
| contents | null | 吹き出しの内容。文字列(HTML)、jQueryオブジェクト、nullのいずれか。nullの場合は、対象となる要素のtitleもしくはalt属性を使用する。吹き出しの中身となるべきものが存在しなければ吹き出し自体が表示されない。 |
|
| url | null | 吹き出しの内容をAjax取得する場合に使用されるURL。Ajaxでの取得完了までの間は、contentsが使用され、Ajaxでのデータ取得完了で、その内容に置き換えられる。 |
|
| ajaxComplete | null | Ajaxでのデータ取得完了時コールバック関数。 | |
| classname | null | 吹き出しに付加されるclass名。 | |
| position | "top" | 吹き出し表示の位置。対象の要素位置(中心)からの相対位置を文字列で指定する。"top", "bottom", "left", "right"のいずれか2つまでをスペースで区切って指定。例えば"bottom"を指定した場合、縦方向の位置は要素の下端で、横方向の位置は対象の中心となる。nullの場合は、要素の中心と吹き出しの中心が同じになる。 |
|
| offsetX | 0 | 微調整用の横方向位置オフセット。プラスの値を指定すると画面右方向にシフトする。 | |
| offsetY | 0 | 微調整用の縦方向位置オフセット。プラスの値を指定すると画面上方向にシフトする。 | |
| tipSize | 12 | 吹き出し端に付く正三角形のサイズ(高さ)をピクセル単位の整数値で指定する。0だと三角形はつかない。 | |
| minLifetime | 200 | マウスポインタが対象の要素から離れて(mouseleave)から、この時間(ミリ秒)の間は吹き出しを表示し続ける。 |
|
| showDuration | 100 | 吹き出しを表示するときのアニメーション時間。 | |
| showAnimation | null | 吹き出しを表示するときのアニメーション関数。この関数にはshowDurationが引数として与えられthisはその吹き出しのjQueryオブジェクトとなる。nullを指定した場合は$().show()を使用する。 |
|
| hideDuration | 80 | 吹き出しを非表示にするときのアニメーション時間。 | |
| hideAnimation | function (d) { this.fadeOut(d); } | 吹き出しを非表示にするときのアニメーション関数。この関数にはhideDurationが引数として与えられ、thisはその吹き出しのjQueryオブジェクトとなる。nullを指定した場合は$().hide()を使用する。 |
|
| showComplete | null | 吹き出しの表示(アニメーション)完了時に実行される関数。thisはその吹き出しのjQueryオブジェクトとなる。 |
|
| hideComplete | null | 吹き出しの非表示(アニメーション)完了時に実行される関数。thisはその吹き出しのjQueryオブジェクトとなる。 |
|
| css | |||
| minWidth | "20px" | 吹き出しのスタイル。jQueryのcssと同様で、キャメルケースのオブジェクトを用いてスタイルを指定する。この表に書かれているのはデフォルト値が設定されているもののみで、これら以外も自由に指定可能。cssにnullを設定すると、本プラグインデフォルトで指定されているこれらのスタイルが全てキャンセルされる。 |
|
| padding | "5px" | ||
| borderRadius | "6px" | ||
| border | "solid 1px #777" | ||
| boxShadow | "4px 4px 4px #555" | ||
| color | "#666" | ||
| backgroundColor | "#efefef" | ||
| opacity | "0.85" | ||
| zIndex | "32767" | ||
| textAlign | "left" | ||
以下で紹介されています
- もうユーザーを迷わせない!ナビゲーションメニュー設置のコツ | Webクリエイターボックス
- Balloon - jQuery Plugin for Balloon Tooltips | jQuery Plugins
- jQueryプラグインballoon.jsを使って吹き出し表示したり非表示にする方法。入力値をチェックして、注意書きを吹き出しで表示するサンプルを作ってみる。 - 感謝のプログラミング 10000時間
- Easy & User-friendly Tooltip Plugin For jQuery - balloon.js | Free jQuery Plugins
- jQuery: tips with jquery.balloon.js | the web thought
- jQuery プラグイン jquery.balloon.js の外部からのコントロール : GINPRO / SQLの窓と銀プログラマ
- jQueryで簡単に吹き出しをポップアップ | PbTimes 情報誌